今回は、「工務店向け・ホームページ分析の準備の仕方」の続きになります。
前回で、一応、五合目までは登れたと思いますが、ここから先は、簡単に設定できる方とそうじゃない方がいらっしゃると思いますので、それぞれの工務店さんの状況に合わせて取り組んでください。
ホームページ分析までの大まかな流れ
前回の復習です。
下記の1~2までは、終了しましたので、今回は3と4です。
自社のホームページにアナリティクスを設定する
前回までで、アナリティクスの測定IDは手に入れました。
ですが、この測定IDを自社のホームページに設定するまでは、どんな天才ツールも何一つ測定してはくれません。
そして、この設定方法に関しては、どんなホームページを作成したか?によっても手順が異なります。
言うまでもありませんが、測定IDは、すべてのページに設置する!のが基本です。
(そうでなければ、せっかくのGA4の機能が使えず仕舞いです)
しかも、工務店のホームページは、施工例やブログなど徐々にページが増えていくのが理想なわけですから、もし、ページを更新するたびに毎回、測定IDを設置しなければならない・・・となると、非常に手間がかかります。
そこで、通常は、GA4の測定IDを一か所入力するだけでOK!という状況にしておくのが、一般的です。
とは言え、工務店のホームページ制作は、独自のツールを使っている制作会社も多いので、そのあたりのことは、直接、制作会社にお尋ねになるのが良いでしょう。
自分でHTMLのホームページを作成している場合
もし、ご自身でホームページを作成されている場合にも、何を使ってホームページを作っているか?が大きく関係します。
昔ながらにホームページビルダーなどを使ってHTMLでホームページを作っている場合は、ページごとに手動で設置していくのが一番、わかりやすいでしょう。
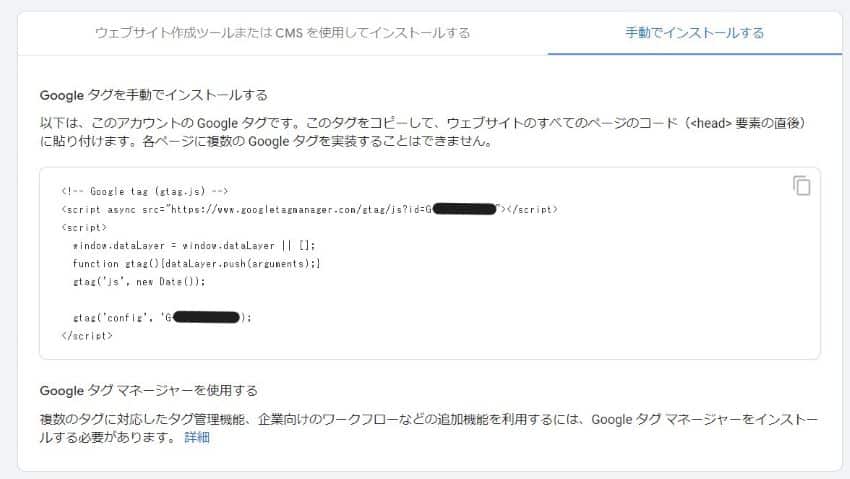
6番の画像は、こんな感じです。

※アナリティクスの測定IDを各ページに設置するのが面倒な場合、上記の画像にあるようにGoogleタグマネージャーを使うこともできます。ただ、今度は、Googleタグマネージャーの設定が少し面倒です。
メインのホームページはHTMLだが、ブログのみ、外部サイトを使っている場合
メインのホームページはHTMLだけれど、ブログだけは外部のブログサイトを使っているという場合は、メインのホームページだけでなく、ブログにもアナリティクスを設定しましょう。
設定の仕方は、各ブログによって異なりますので、それぞれのブログサイトでご確認ください。
また、wordpressのブログを使っている場合は、使っているテーマによって、簡単に設置できるものとそうでないものがありますので、それぞれのwordpressテーマサイトでご確認ください。
※なお、wordpressの場合には、簡単に設置できないテーマであっても、プラグインを使えば簡単に設置できます。
データが取得できているか?確認する
上記までで、アナリティクスの設定は完了です。
最後に、きちんとデータが取得できているか?確認してみましょう。
まとめ
いかがでしょうか?
無事、データ取得まで確認できたでしょうか?
工務店にとって、一番のネックは「ホームページへの設置」かもしれません。
そこで、ホームページ自体が古い場合には、新しく作り直すという発想もアリだと思いますし、もう一つ別に、新しくテストサイトを作ってみるのも良いかもしれません。
このあたりは、工務店さんによって状況が異なりますので、より良い方法を探ってみて欲しいと思います。



コメント